
이번 회차에서는 오른쪽의 '회원 목록'을 눌러서 들어가는 /members 페이지를 만들 것이다.
@GetMapping 메소드 만들기

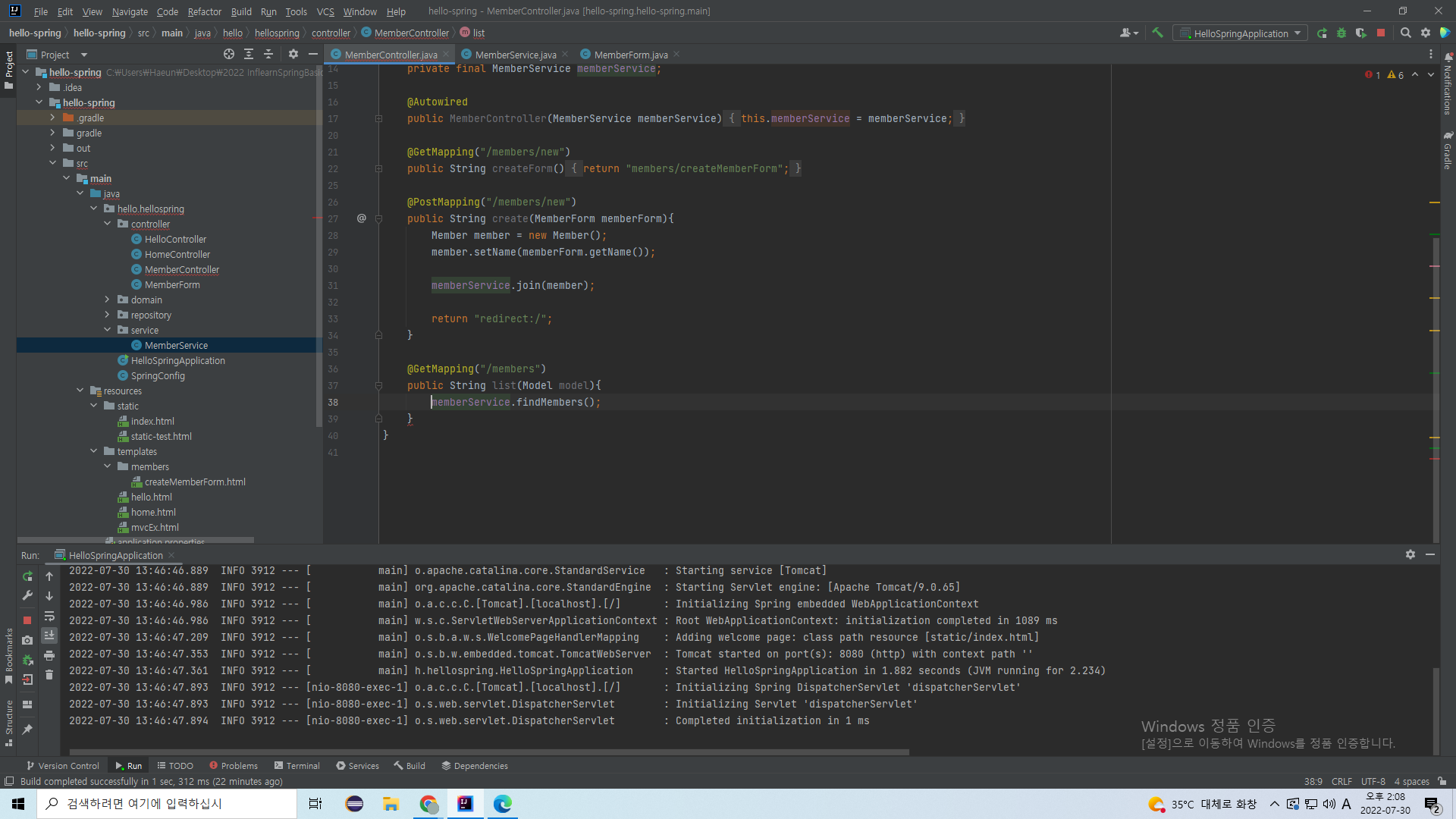
list 라는 메소드를 만들고 @GetMapping("/members") 를 달아준다.

딱 보면 알 수 있듯이 여기 있는 전체 회원 조회 기능을 쓸 것이다.

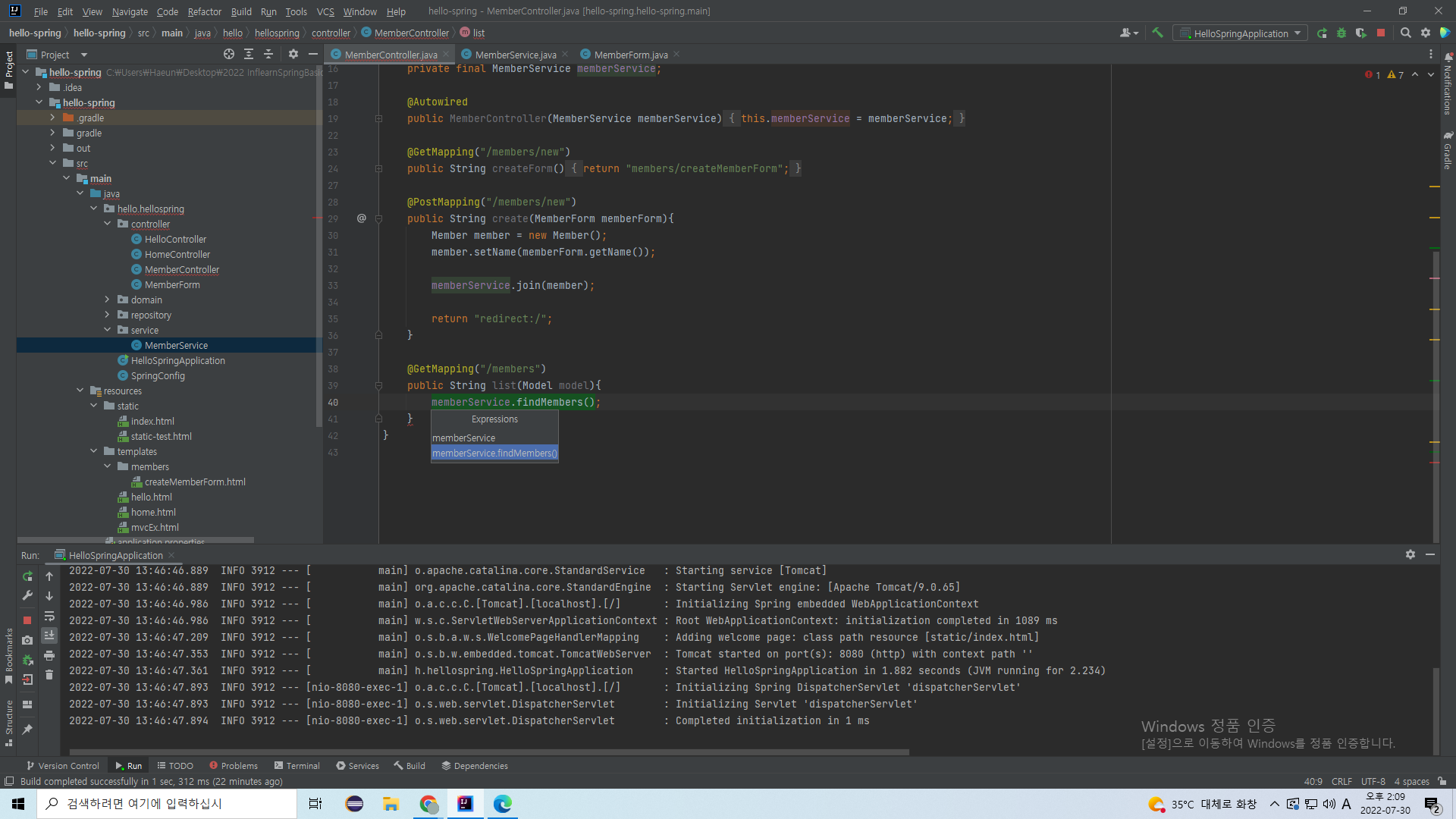
이렇게 써주고 ctrl+alt+V 하면


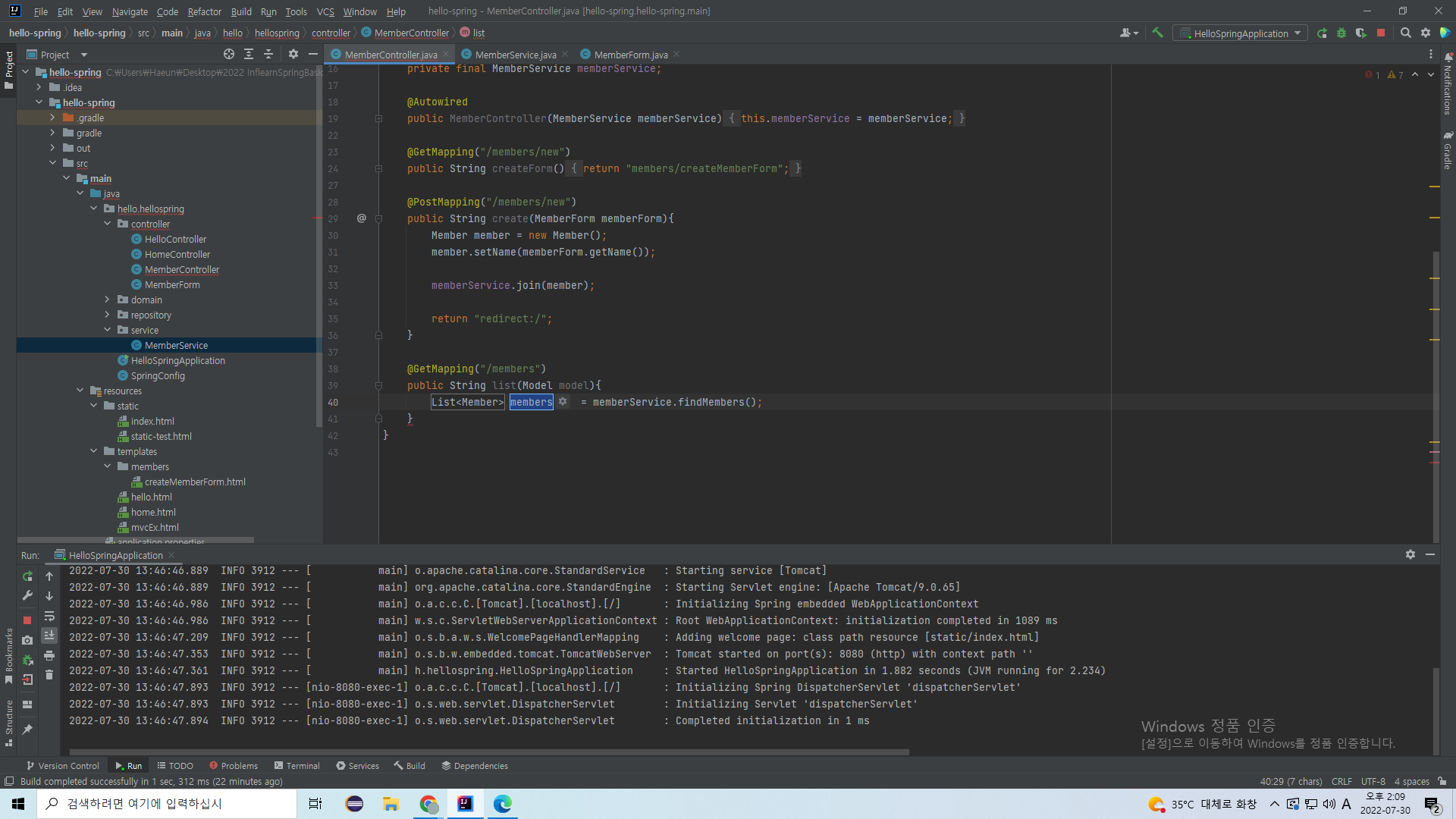
짜잔
IntelliJ 최고

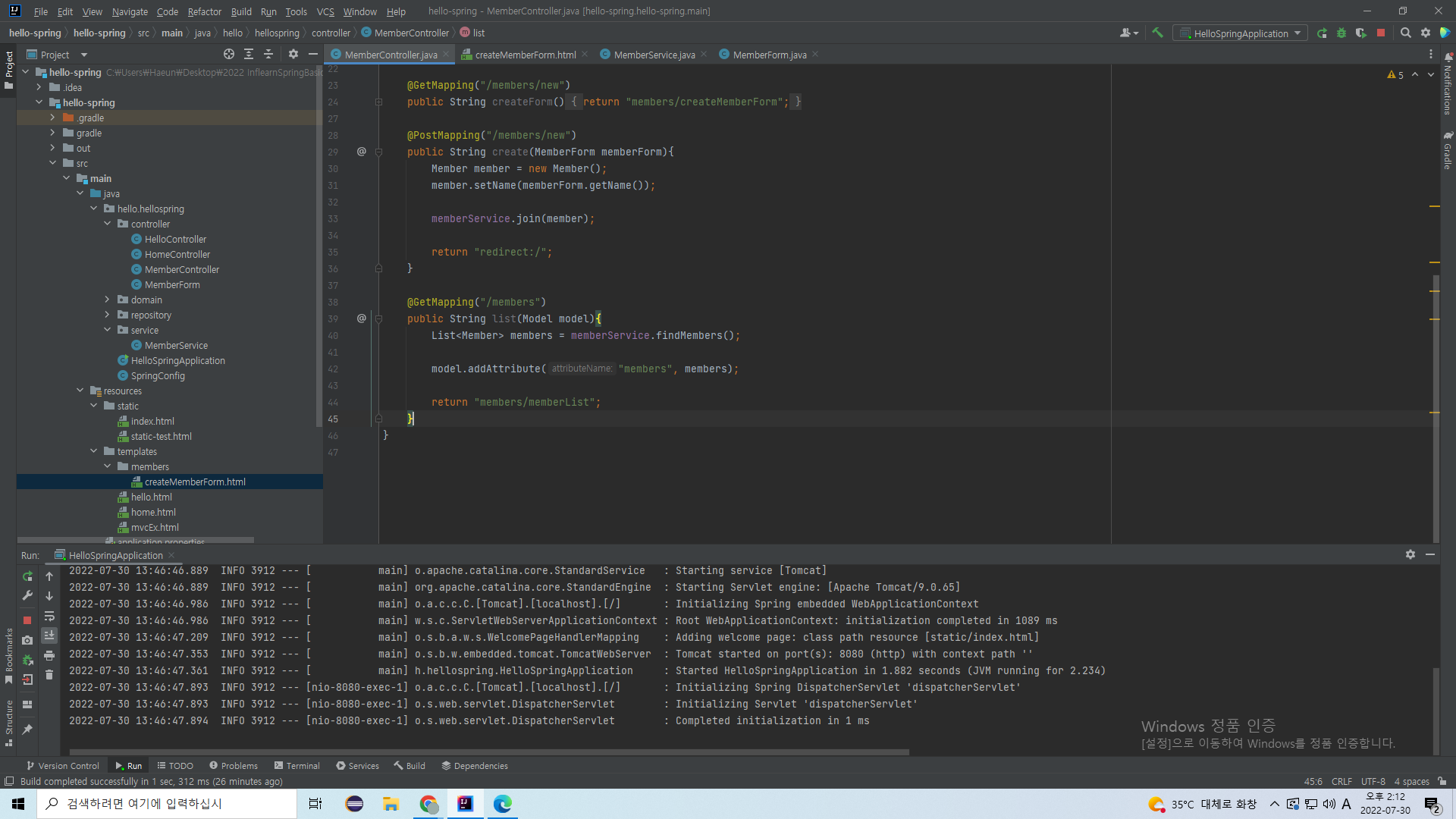
모델에다가 리스트를 통째로 담아준 뒤에
members/memberList.html 을 찾아들어가도록 리턴해준다.
memberList.html 만들기

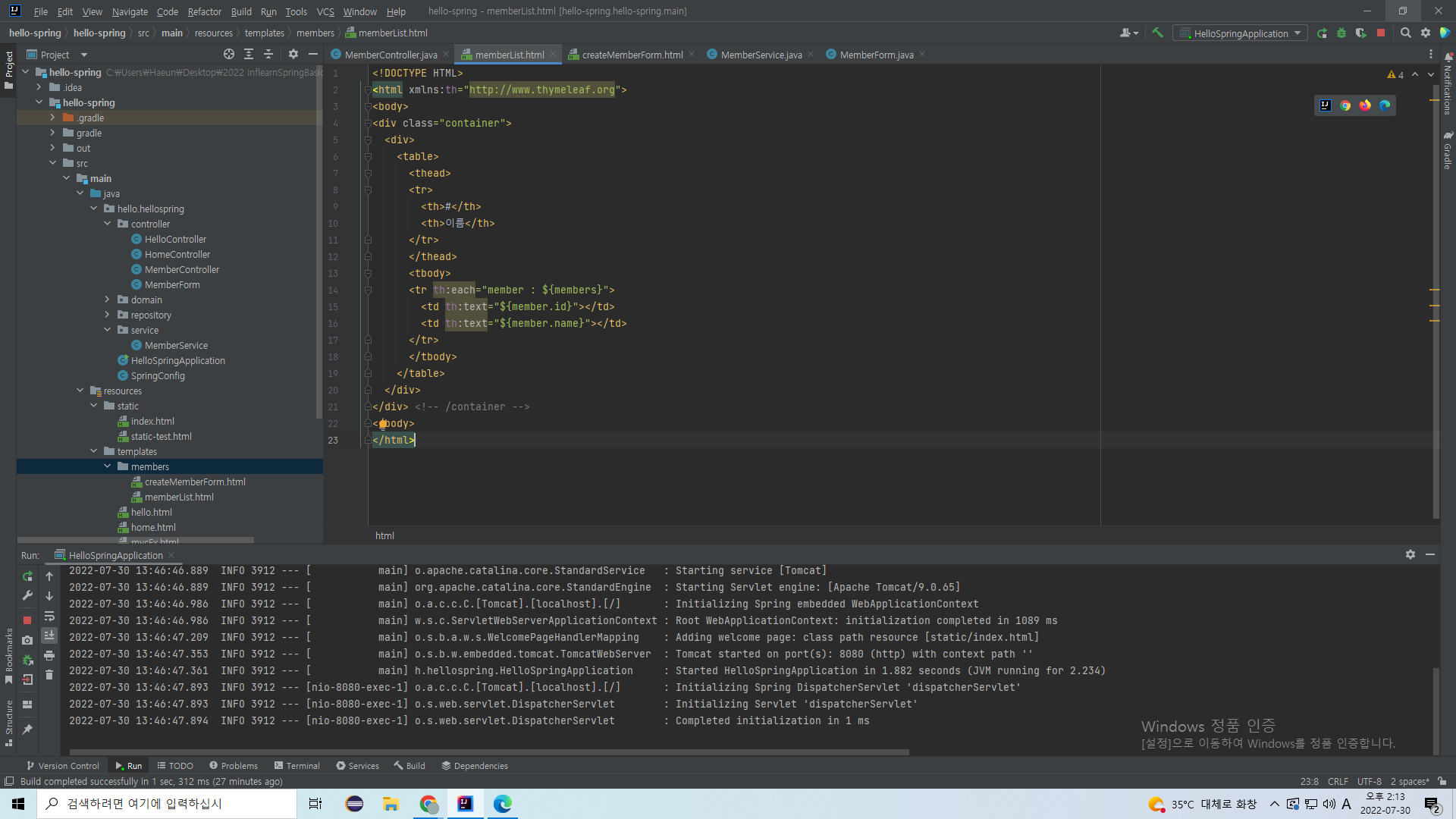
members 디렉토리 하위에 이렇게 새 html 을 만들고 내용을 복붙해준다.

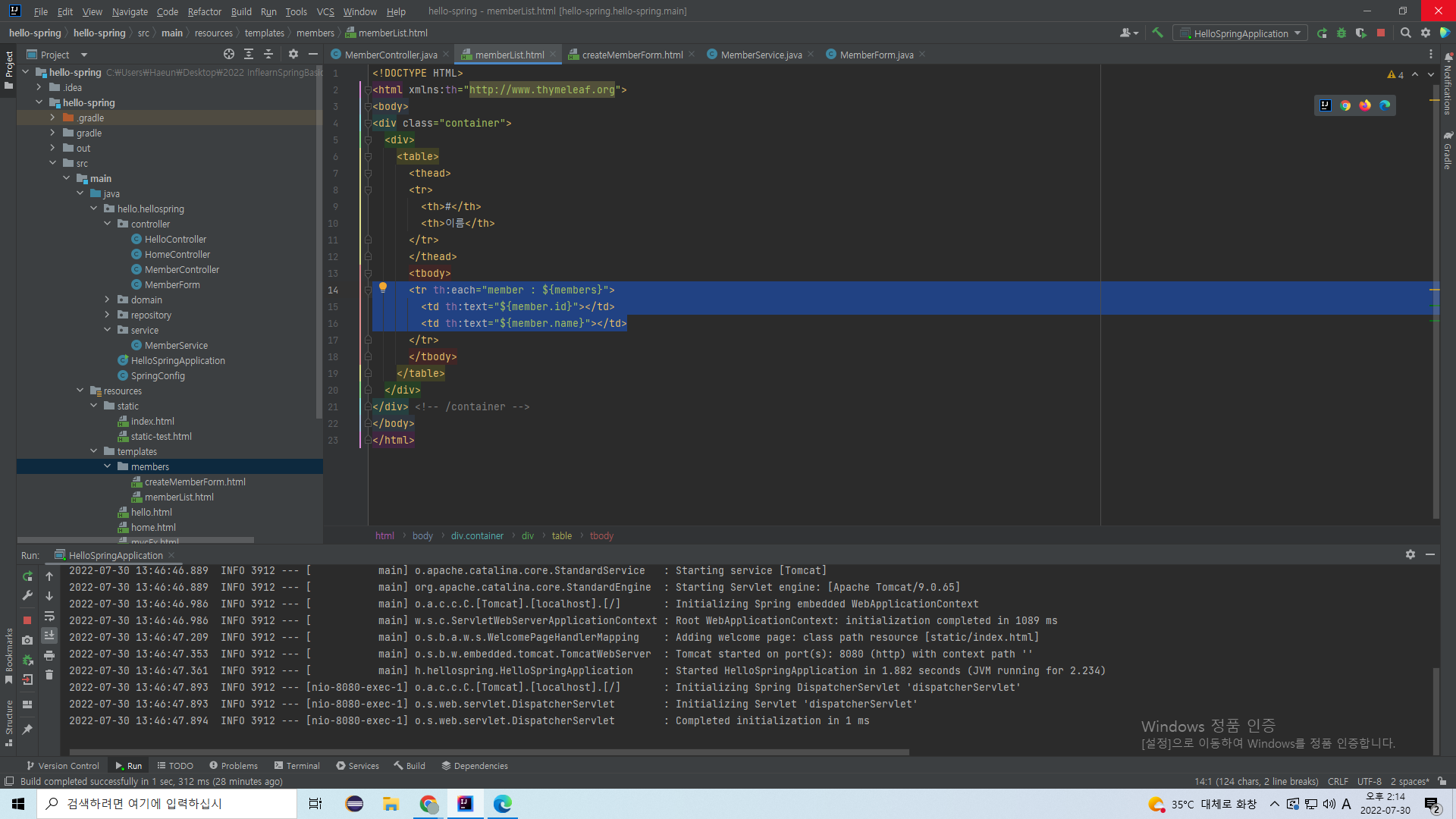
이 부분의 내용을 살펴보자면,
마치 for문을 돌리듯이
아까 우리가 모델에 담아 전송해준 members라는 리스트의 모든 각각의 내용물 member에 대하여
member의 id 와
member의 name 을
화면에 출력하는 내용이다.
member처럼 html에서 자체적으로 정의한 것들은 그냥 쓰지만
모델에서 가져온 요소들의 이름은 ${}로 감싸주어야 한다.
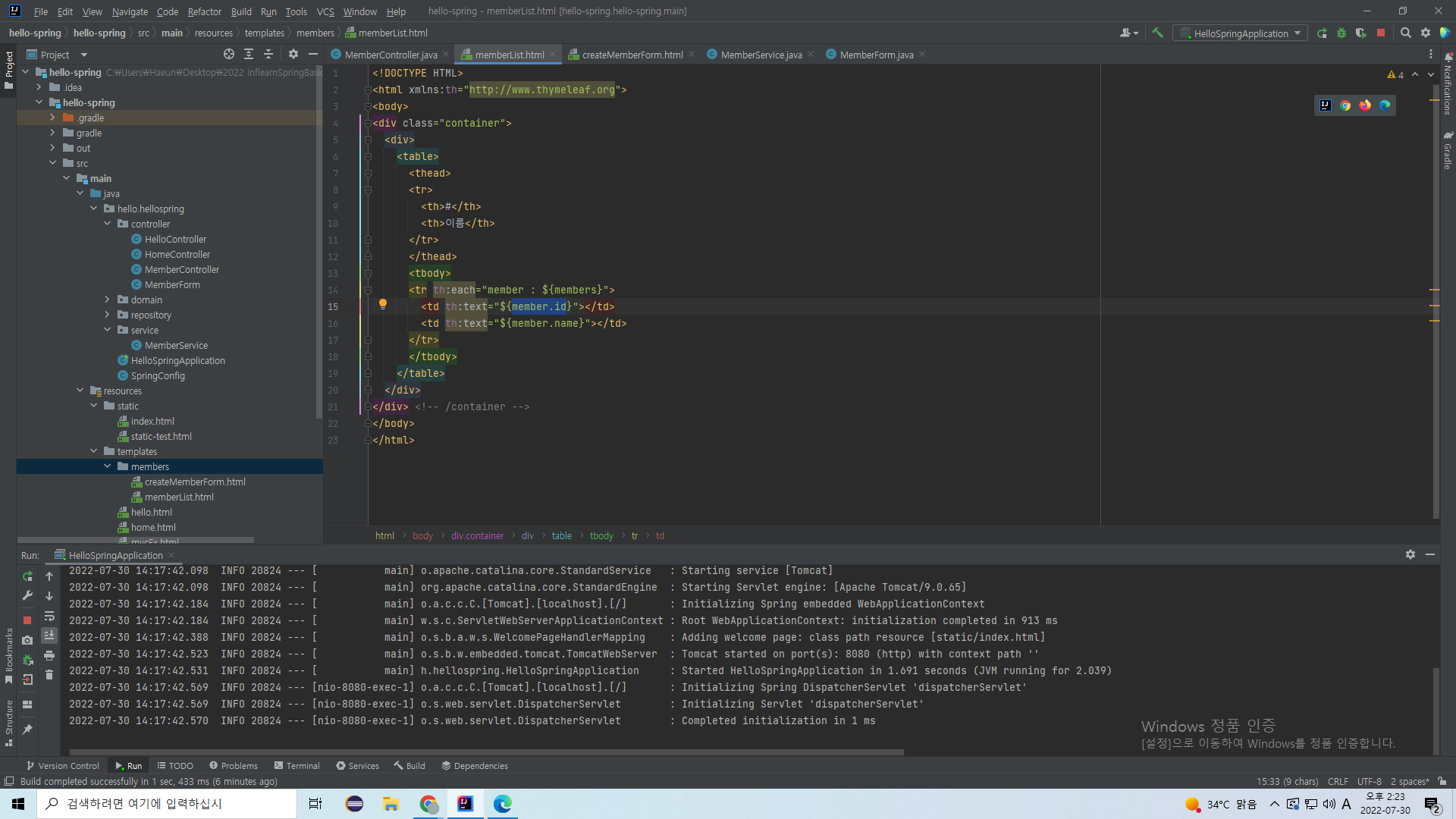
그리고 이 부분을 보면

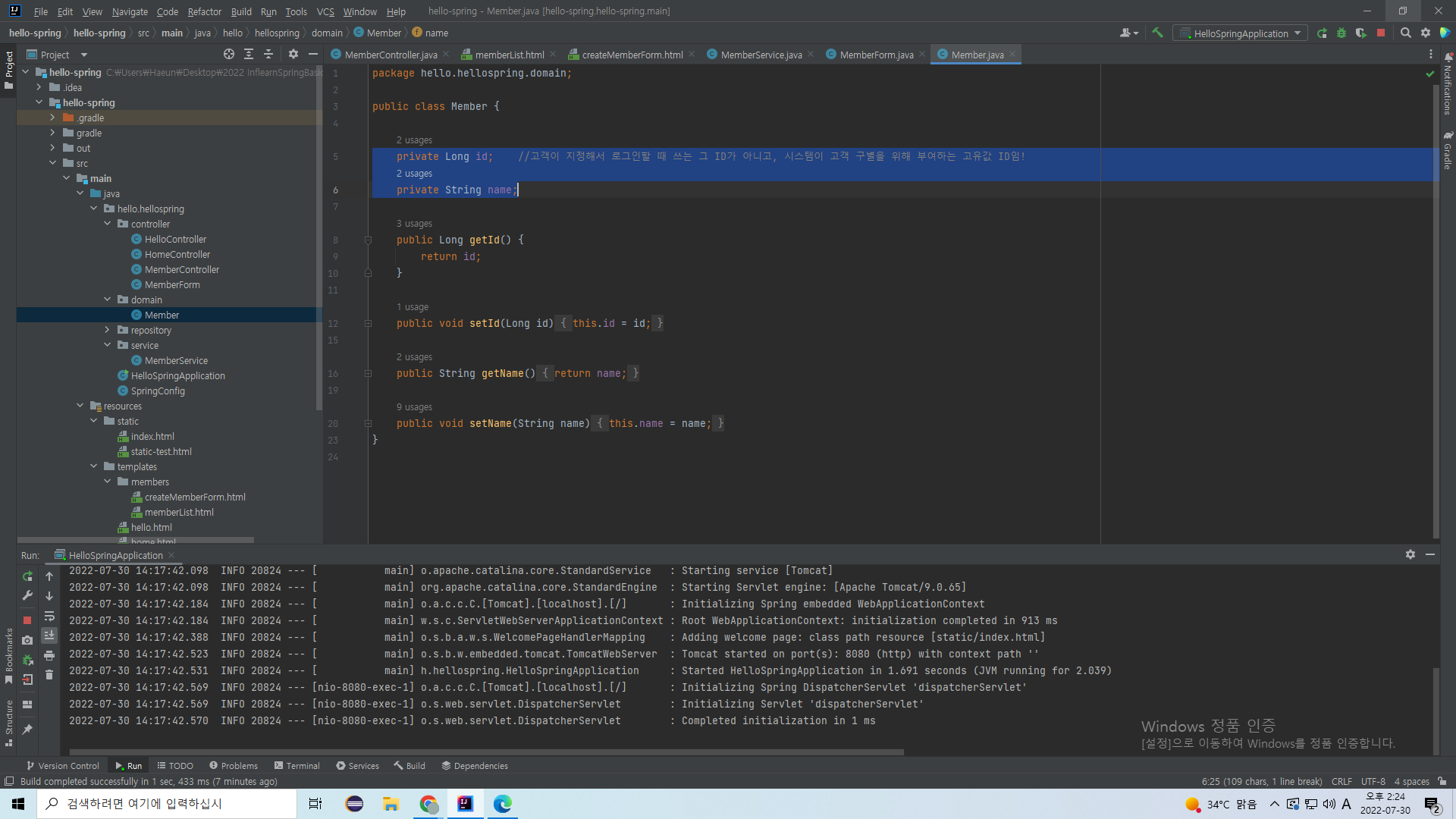
마치 member의 public한 필드를 직접 꺼내오는 것처럼 보이지만,

사실 Member의 필드들은 모두 private이다.
그럼 어떻게 가져온 것일까?
member.id, member.name이라고만 써도 오류가 뜨지 않은 것은
우리가 자바 관례에 맞추어 getter와 setter를 잘 만들어둔 덕에
알아서 getId와 getName을 호출해 id와 name값을 들고 나왔기 때문이다.
뭔 원리인지는 모르겠지만...
강사님께서 한 마디만 쓱 설명하고 넘어가셨으니 일단 신기한 거 하나 배웠다고만 생각하고 넘어가야겠다.
작동시켜보기
프로그램을 죽였다가 다시 돌리고 웹페이지에 들어가본다.
일단 회원 가입을 몇 명 해보자.



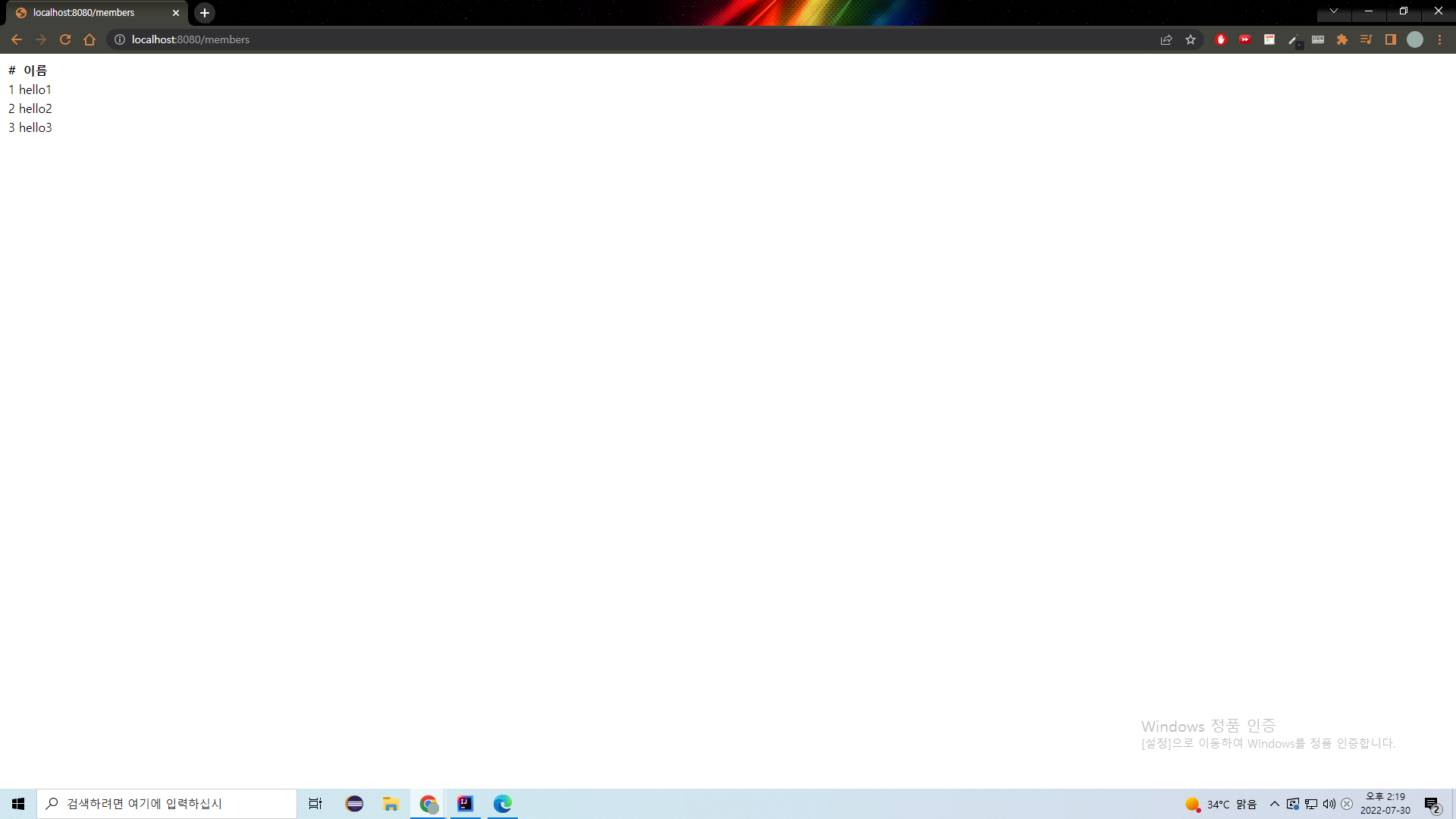
그 다음 회원 목록에 들어가보자.

잘 뜬다.

페이지 소스 코드는 이렇다.
'스프링 공부 > 인프런 김영한 스프링 입문 노트정리' 카테고리의 다른 글
| 6-2. 순수 JDBC (0) | 2022.07.30 |
|---|---|
| 6-1. H2 데이터베이스 설치 (2) | 2022.07.30 |
| 5-2. 회원 웹 기능 - 등록 (0) | 2022.07.30 |
| 5-1. 회원 웹 기능 - 홈 화면 추가 (0) | 2022.07.30 |
| 화면 구성을 시작하기 전 중간점검 (0) | 2022.07.30 |