수업 소개 회차의 노트정리는 건너뛰고 2부터 적겠다.
플레이리스트에는 2.1 회차와 2.2 회차가 있다.
2.1 회차는 로컬에서 Visual Studio Code를 사용해 개발환경을 세팅하는 내용이다.
2.1을 보고 따라하다가 문제가 생겨 개발환경 세팅에 실패한 사람들이 많을 것이라 한다. 그 사람들이 온라인 툴을 사용해 개발환경을 세팅할 수 있도록 알려주는 회차가 2.2이다. 2.1에서 문제 없이 세팅을 완료한 사람은 2.2를 들을 필요가 없다.
그러므로 나는 2.1 강의의 노트정리만 남기겠다.
이 강의에서의 Flask 개발은 Visual Studio Code로 진행된다.
이번 회차에서는
플라스크를 설치하고
(깃에 연결하고)
간단한 Flask 파일을 만들어 실행을 시켜본다.
1. 플라스크 설치
Terminal을 열어 pip install flask를 입력하면 된다.
2. 깃 연결, 깃이그노어 추가
이 부분은 강의에 나오지 않는다.
코드를 깃에 올려두고 싶어서 그냥 내가 알아서 했다.
깃이그노어 파일은 https://gitignore.io/ 에서 Flask를 검색하여 얻어와 추가하였다.
어떻게 연결했는지는 아래의 게시글에 정리했다.
Visual Studio Code에서 깃 최초 연결하기
아예 새로운 프로젝트를 시작할 때 Visual Studio Code에서 처음 깃에 연결하는 방법을 설명하는 게시글이다. 먼저, Visual Studio Code에서 미리 깃허브 로그인을 해둔다. 그 다음 프로젝트 폴더를 Visual St
blowupmomo.tistory.com
3. 간단한 Flask 파일 실행
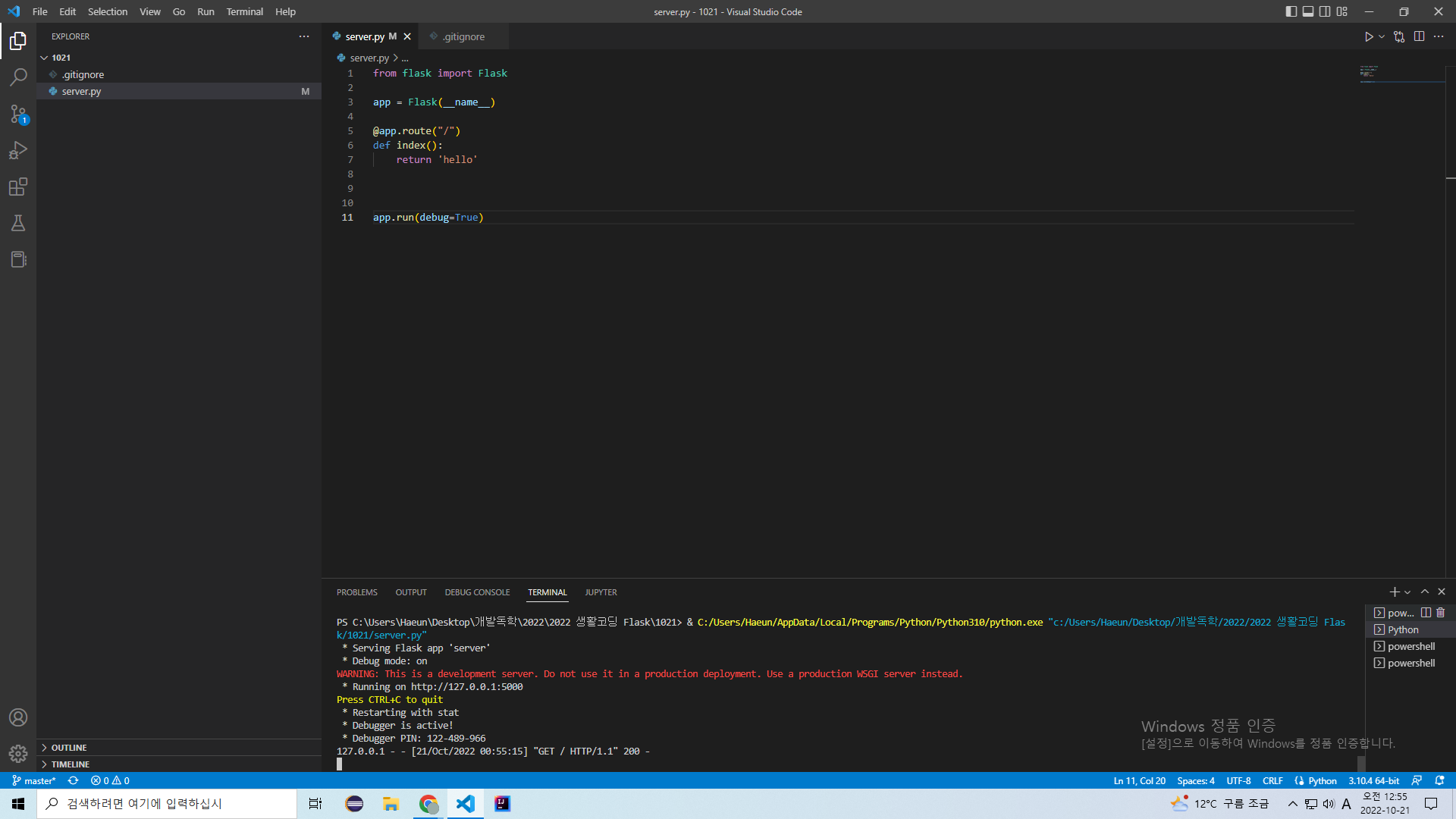
파일의 내용은 다음과 같다.
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return 'hello'
app.run(debug=True)
실행을 누르면 아래와 같이 결과물을 확인할 수 있는 웹 주소가 터미널에 표시된다. (Running on 어쩌고)

그 주소로 들어가보면 아래와 같이 실행 결과를 확인할 수 있다.

코드에 대해 딱히 설명해주시지는 않았다. 개발환경이 잘 세팅되었는지 확인하기 위해 한 번 실행해보는 느낌이었다.
11번째 줄의 debug=True에 대해서만 간단하게 이야기해주셨다. 내용은 다음과 같다.
debug=True를 적지 않을 경우,
파일을 실행하여 서버에 띄워놓은 와중에 코드를 수정하고 save하면, 웹 브라우저를 새로고침해도 그 변경사항은 적용되지 않는다.
실행되고 있는 프로세스를 끈 뒤에 다시 파일을 실행해야 변경사항이 적용된다.
그러나 debug=True를 적을 경우,
파일을 실행하고 있는 와중에 코드를 수정하고 save하면 자동으로 프로세스가 꺼졌다 켜진다. 그 다음 웹 브라우저를 새로고침해보면 변경사항이 적용된 채로 표시된다.
개발할 때의 편의를 위한 기능이다.
실제 서비스를 실행할 때에는 꺼두어야 한다.
'기타 공부 > 생활코딩 Python Flask Web Framework 노트정리' 카테고리의 다른 글
| 6. 읽기 (0) | 2022.10.22 |
|---|---|
| 5. 홈페이지 구현 (2) | 2022.10.22 |
| 4. 라우팅 (0) | 2022.10.22 |
| 3. 플라스크를 사용하는 이유 (0) | 2022.10.22 |
| 0. 이 강의를 듣는 이유 (0) | 2022.10.21 |