7.1 회차에서는 웹에서 주고받는 요청의 종류, 그 중에서도 주로 GET과 POST에 대해 설명해주신다.
예전에 공부했던 내용을 되짚어볼 수 있어 좋았다.
7.2 회차에서는 GET만 다루었던 지금까지의 실습과 다르게 코드에 POST를 적용하여, 우리 웹사이트에 접속한 사용자가 데이터베이스에 데이터를 등록할 수 있게 만든다.
노트정리에 적을 만 한 내용이 딱히 없다.
7.2 회차에서 코드를 짜며 알게 된 꿀팁들만 기억하면 될 것 같다. 세 가지가 있었다.
- 새로 추가되는 데이터의 id를 전역변수를 통해 관리할 수 있음.
- 변수의 값을 이어붙여 url 문자열을 만들 때에는 변수를 문자열로 변환시키는 것을 잊지 말 것.
- @app.route() 에서 methods를 지정해주지 않으면 기본적으로 GET만 받도록 설정됨.
완성한 코드는 다음과 같다.
각 read 페이지에 content 뿐만 아니라 title도 표시되게 바꾸었다.
from flask import Flask, request, redirect
app = Flask(__name__)
# 새 데이터가 추가될 때 사용될 아이디를 저장하는 전역변수
nextId = 4
# 데이터베이스 역할을 할 리스트
topics = [
{'id': 1, 'title': 'A', 'content': 'This is page A.'},
{'id': 2, 'title': 'B', 'content': 'This is page B.'},
{'id': 3, 'title': 'C', 'content': 'This is page C.'}
]
# 중복되는 부분을 함수화함
def template(content):
str= '' # html 코드를 담을 문자열
# for문을 사용하여 str의 내용을 만들기
for topic in topics:
str = str + f'<li><a href = "/read/{topic["id"]}/">{topic["title"]}</a></li>'
# 리턴
return f'''<!doctype html>
<html>
<body>
<h1><a href = "/">Main</a></h1>
<ol>
{str}
</ol>
{content}
</body>
</html>
'''
# 메인 페이지
@app.route('/')
def index():
content = f'''
<p>Welcome!</p>
<p><span>To add new contents, click this:</span>
<a href="/create/">CREATE</a>
</p>
'''
return template(content)
# A, B, C를 눌러 들어간 페이지
@app.route('/read/<int:id>/')
def read(id):
content = ''
for topic in topics:
if topic['id'] == id:
content = f'''
<h2>{topic["title"]}</h2>
<span>{topic["content"]}</span>
'''
return template(content)
# 새로운 데이터를 추가하는 페이지
@app.route('/create/', methods = ['GET', 'POST'])
def create():
# GET(읽기) 요청을 받은 경우
if request.method == 'GET':
content = '''
<form action="/create/" method="POST">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea name="body" placeholder="body"></textarea></p>
<p><input type="submit" value="create"></p>
</form>
'''
return template(content)
# POST(쓰기) 요청을 받은 경우
elif request.method == 'POST':
# 새 데이터에 부여될 id값 (전역변수) 준비해두기
global nextId
# 사용자가 적은 정보를 가져와 title, body, newTopic에 저장
title = request.form['title']
body = request.form['body']
newTopic = {'id':nextId, 'title':title, 'content':body}
# 본래의 데이터베이스 (현재의 경우 topics 리스트) 에 데이터 추가
topics.append(newTopic)
# 사용자를 데리고 갈 url을 생성
url = '/read/' + str(nextId) + '/'
# 다음 새 데이터에 부여될 수 있도록 id 값을 1 증가시키기
nextId = nextId+1
# 사용자를 url 화면으로 보내기
return redirect(url)
app.run()
실행 화면은 다음과 같다.
1. 메인 페이지

2. /read/1/

3. /read/2/

4. /read/3/

5. /create/

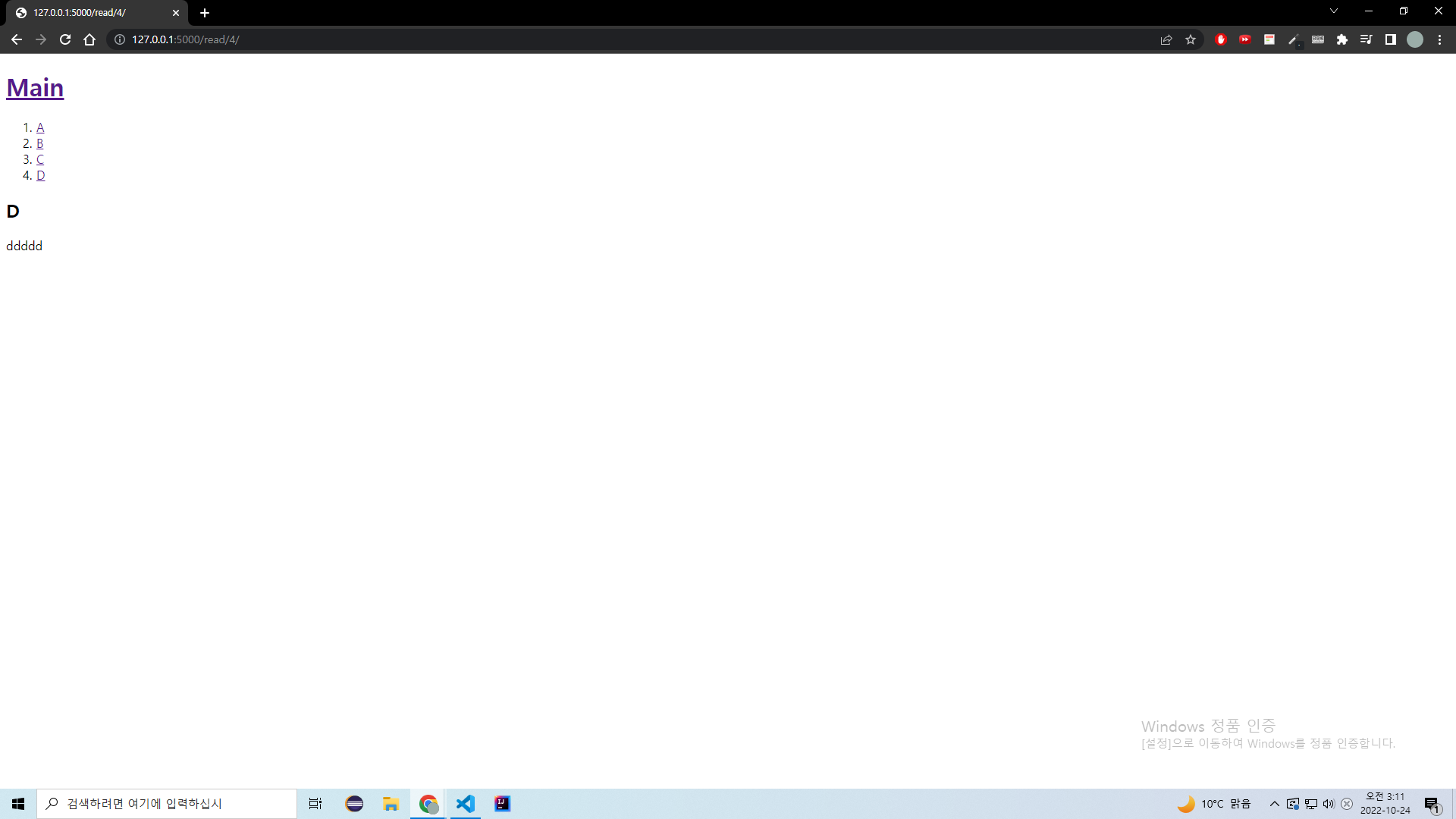
6. /create/ 에 title "D"와 body "ddddd"를 입력한 뒤 이동한 /read/4/

'기타 공부 > 생활코딩 Python Flask Web Framework 노트정리' 카테고리의 다른 글
| 9. 삭제 (0) | 2022.10.24 |
|---|---|
| 8. 수정 (0) | 2022.10.24 |
| 6. 읽기 (0) | 2022.10.22 |
| 5. 홈페이지 구현 (2) | 2022.10.22 |
| 4. 라우팅 (0) | 2022.10.22 |